Il existe sites web gratuits permettent de retirer facilement l’arrière-plan d’une photo, que vous pouvez intégrer facilement dans Inkscape par la suite. Je trouve ça assez pratique, je vous partage ici un exemple.
Le site web que j’utilise le plus souvent s’appelle remove.bg . L’utilisation est très simple : vous téléversez votre image, ou collez le lien vers une image d’un site internet, ou encore vous faites un copier-coller de l’image en question. Le site devinera ce qui est considéré comme « arrière-plan ». Ce qui marche le mieux est le retrait l’arrière-plan derrière une personne – mais cela fonctionne aussi pour un animal, du texte, etc. Par contre, vous n’avez pas de contrôle sur quoi retirer.
Dans sa version gratuite, le site vous permet de télécharger une version de moyenne résolution de votre image, ce qui est suffisant la plupart du temps. Vous pouvez aussi payer pour avoir une version haute résolution.
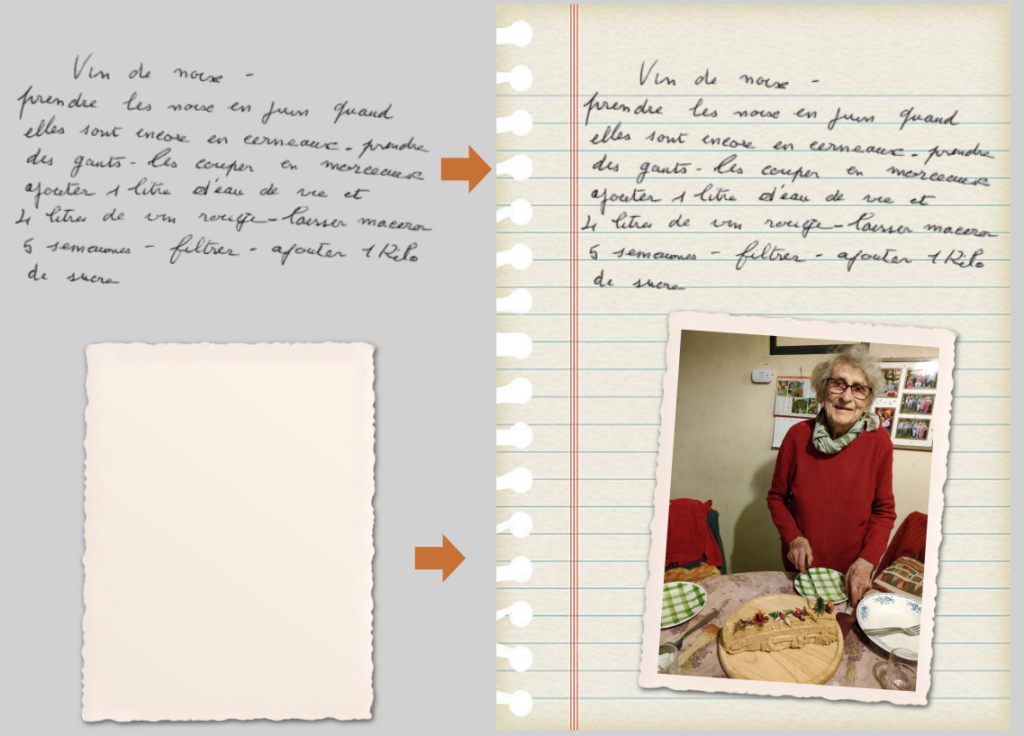
Je l’utilise par exemple pour prendre la silhouette de quelqu’un et la plaquer sur un arrière-plan uni. Dernièrement, je l’ai utilisé pour prendre le texte d’une recette de cuisine écrite par ma grand-mère, et en faire un petite page de carnet – que je vous partage ci-dessous 🙂
⚠️ Note 1 : Bien que le site web assure que l’upload des images est sécurisé, que les images ne sont stockés que 60 minutes sur leurs serveurs, et que les données ne sont pas transmises à des tiers, attention quand même, et évitez de mettre des photos avec du contenu sensible.
⚠️ Note 2 : Comme tout site web commercial de ce genre, je parie que l’expérience utilisateur gratuite se merdifiera un jour ou l’autre, donc n’hésitez pas à passer à d’autres sites aux fonctionnalités similaires quand ça arrivera !

J’ai retiré l’arrière plan du texte en haut, et le contour du cadre beige en bas (image trouvée sur internet), ce qui m’a permis d’élaborer une page de carnet comme à droite.